

Materialize.css for their grid and also easy to use navigation as well as Icons.Īnimate.css to bring the page to life with simple animations. Puppeteer to web scrape Google's Art and Culture.

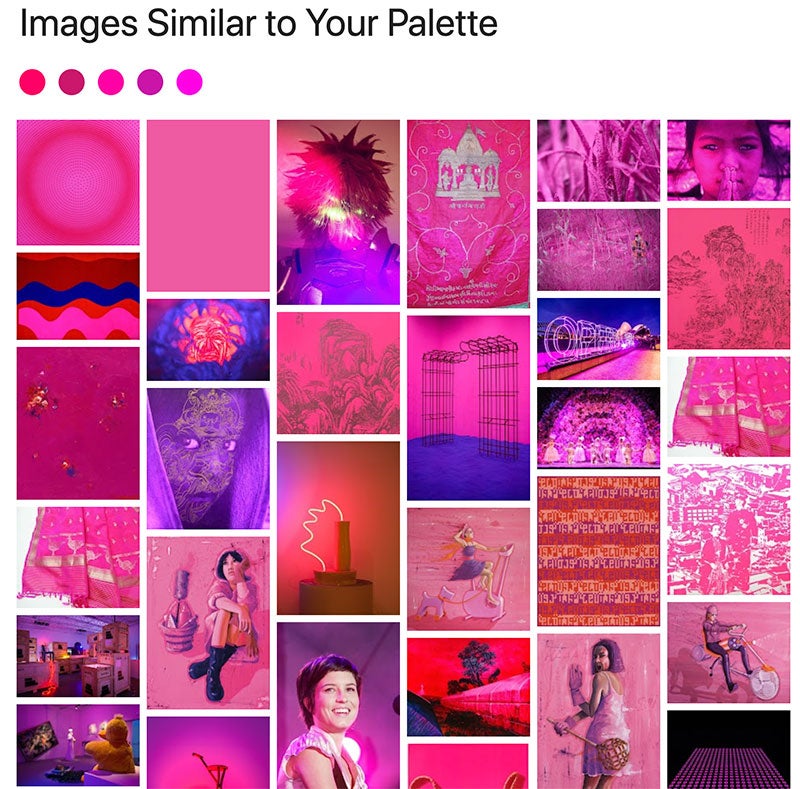
Back EndĮxpress server to handle the routes and OAuth. Spotify Palette is a Full Stack Web App with the Spotify API. Hovering over each image will allow you to click on the image source. The image data is sent to the front end and illustrated to the user in a photo grid form. Using "puppeteer", I then scrape the results image and the source to said image. Each colors hex code is then sent to the Google's Art and Culture website. Each user has a palette that contains 5 colors. My favorite section, and one I had the most fun working on, was the "Similar Images" portion. Clicking on the album art will play the song on Spotify.

A total of 50 songs were gathered, each ones adding to an overall average of valence, energy, and daceability. This section of the site will display a users top 15 tracks that were pulled from the Spotify API and helped generate a palette. Hovering over each color will also display its unique color hex code. The landing page will show the user their color palette as well as why they received that palette and what it means. Here are the three sections that users can view on the website. Users can also view their top 15 songs and see beautiful images that are similar to their palette from Google's Art and Culture database. The algorithm takes into account each songs danceability, valence, and energy. Spotify Palette is a website that looks at a users top tracks and generates a color palette based on their listening history over the last six months.


 0 kommentar(er)
0 kommentar(er)
